Lightning App Builder
Salesforce 2014/12/14 06:00:00Salesforce1 Advent Calendar 14日目の記事です。
Lightning App Builder についてデモ動画、
Salesforce World Tour Tokyo(2014年12月) - ~IoTと次世代モバイルアプリの最新事例紹介~アプリの開発スピードを革新するSalesforce1 Lightning~
から得られる情報をまとめます。
ちなみにまだデモで存在するだけなため、リリースまでにいろいろ変更される可能性があります。
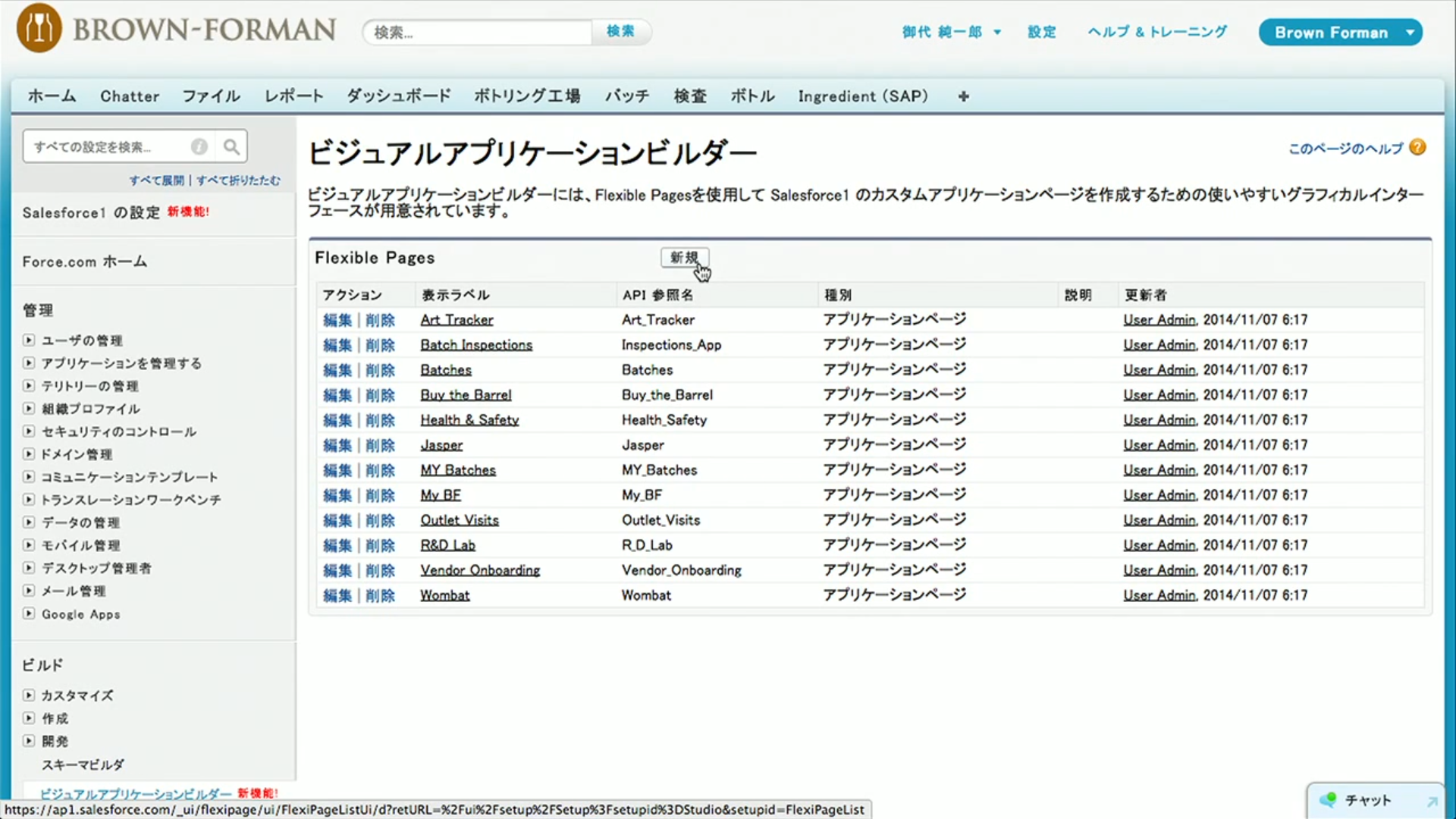
まずは App Builder に入る前のビューですが、
ビジュアルアプリケーションビルダーには、Flexible Pagesを使用してSalesforce1 のカスタムアプリケーションページを作成するための使いやすいグラフィカルインターフェースが用意されています。
と書かれています。
要するにLightning App Builder は Flexible Page をGUIで作成できるもの、ということでしょう。
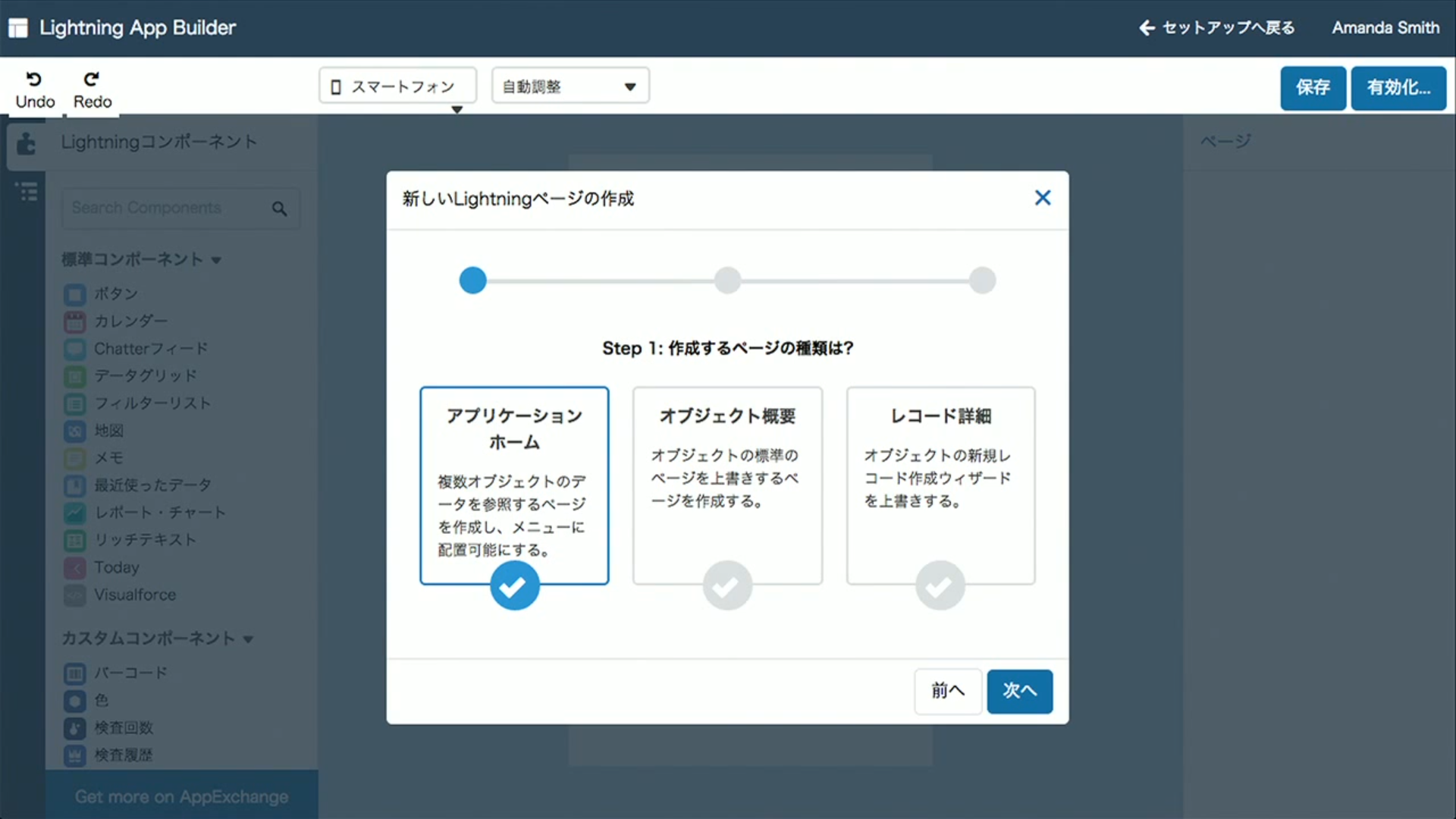
新規ボタンを押した後に立ち上がる App Builder の画面です。
作成する画面の種別を3種類から選ぶようです。
これによって作成したページを割り当てできる箇所が変わるのでしょう。
翻訳後のレイアウト調整がまだなのか少しページが崩れていますが、本リリースまでには直ることでしょう多分。
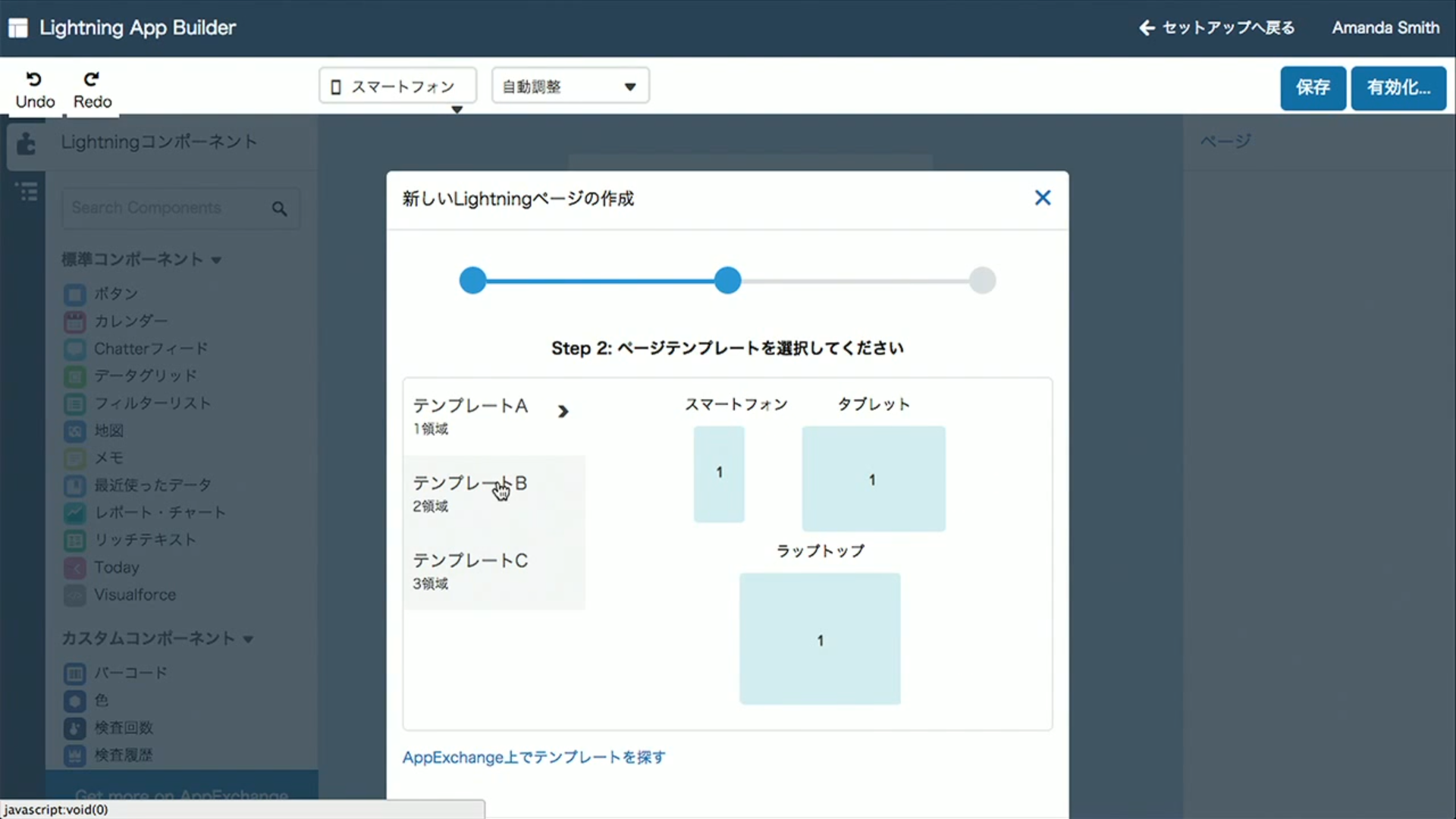
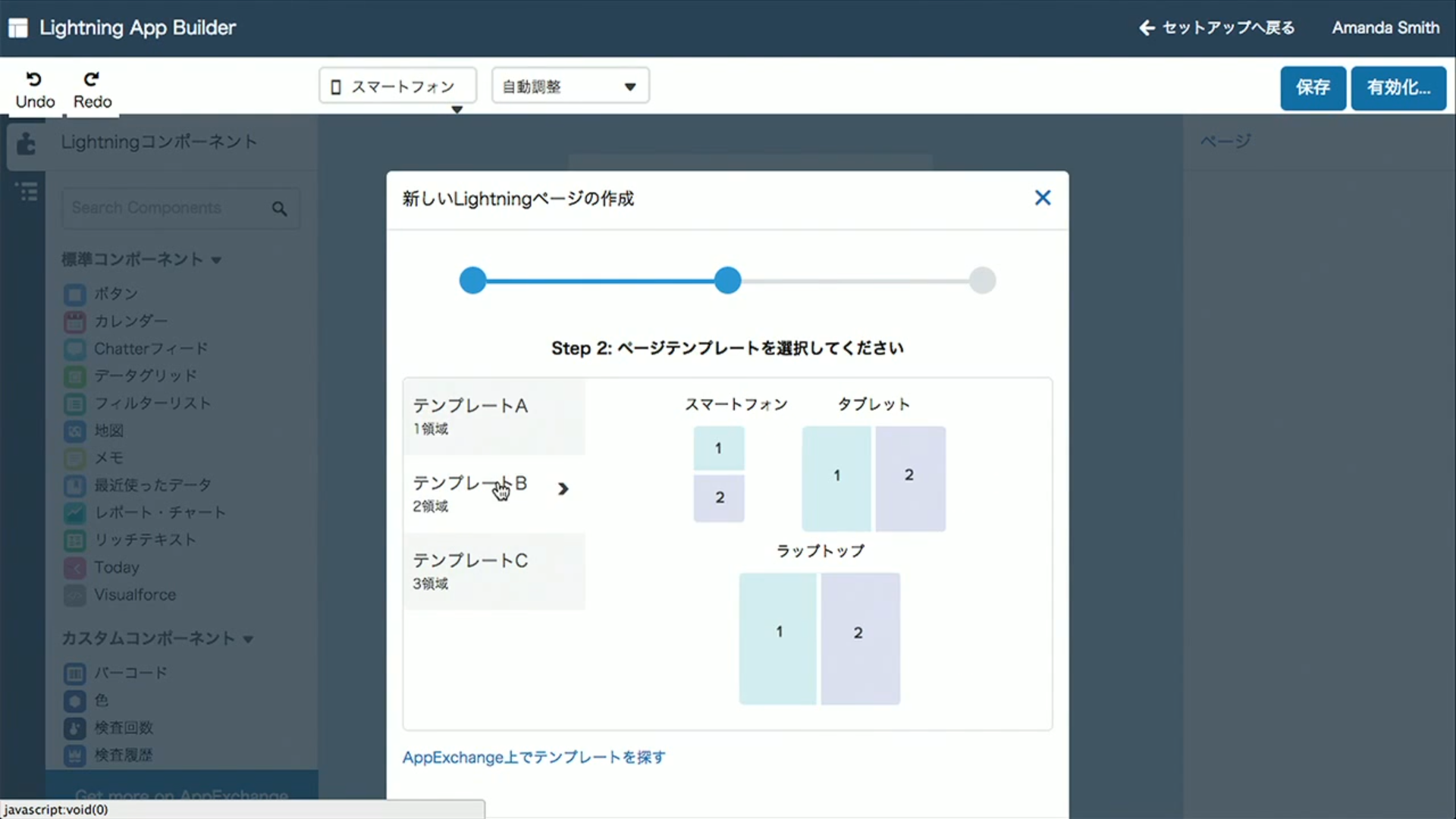
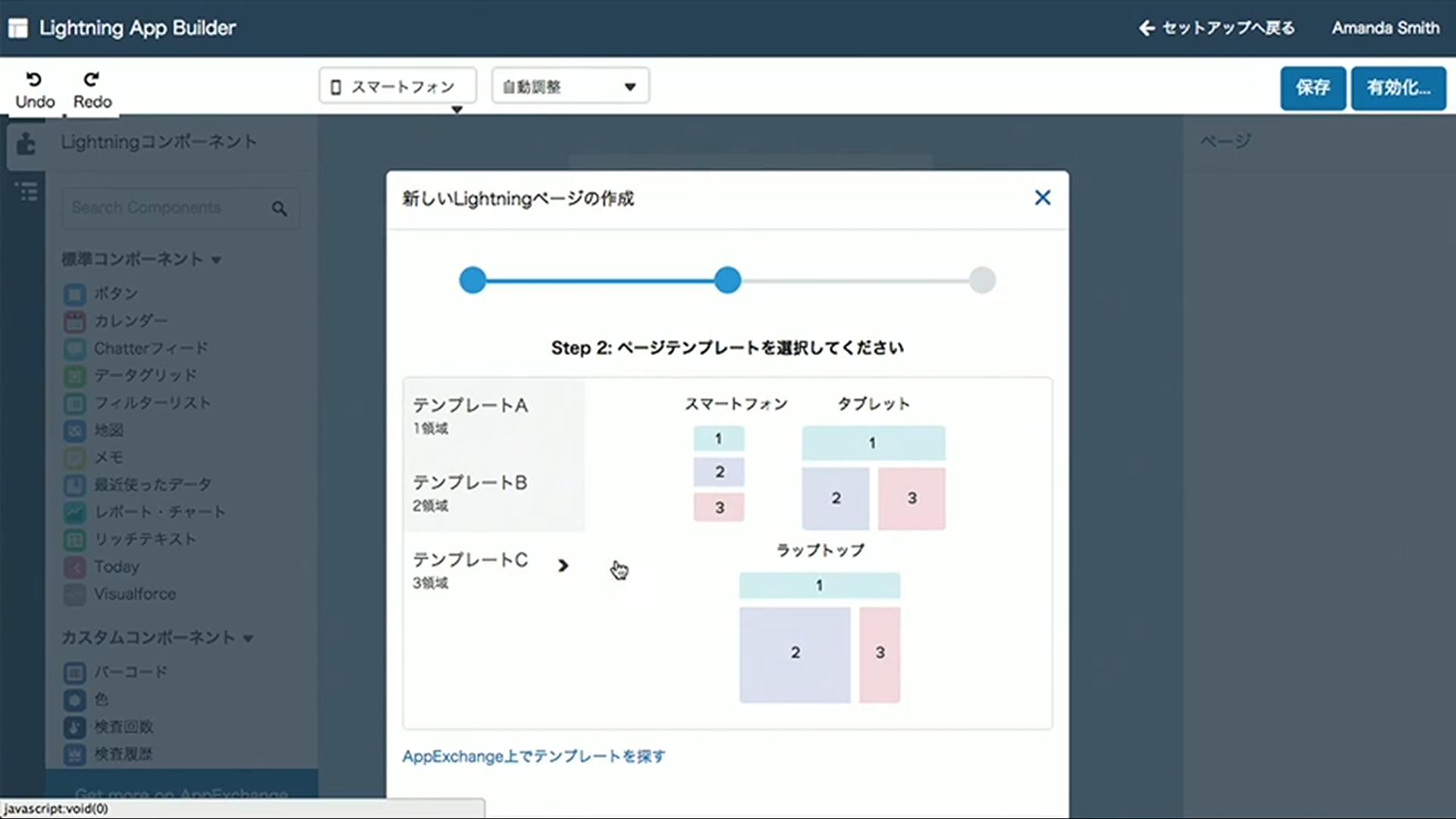
ページ種別を選択するとページのテンプレートの選択に移行します。
- テンプレートA(1領域)
- テンプレートB(2領域)
- テンプレートC(3領域)
まとめると、最大3つのエリアをもつページを作成することができ、
各エリアはページを参照する端末によって表示される箇所が変わる、ということのようです。
下に「AppExchange上でテンプレートを探す」というリンクがありますので もしかするとこれ以外のレイアウトもテンプレートとして作成・公開できるようになるのでしょうか。
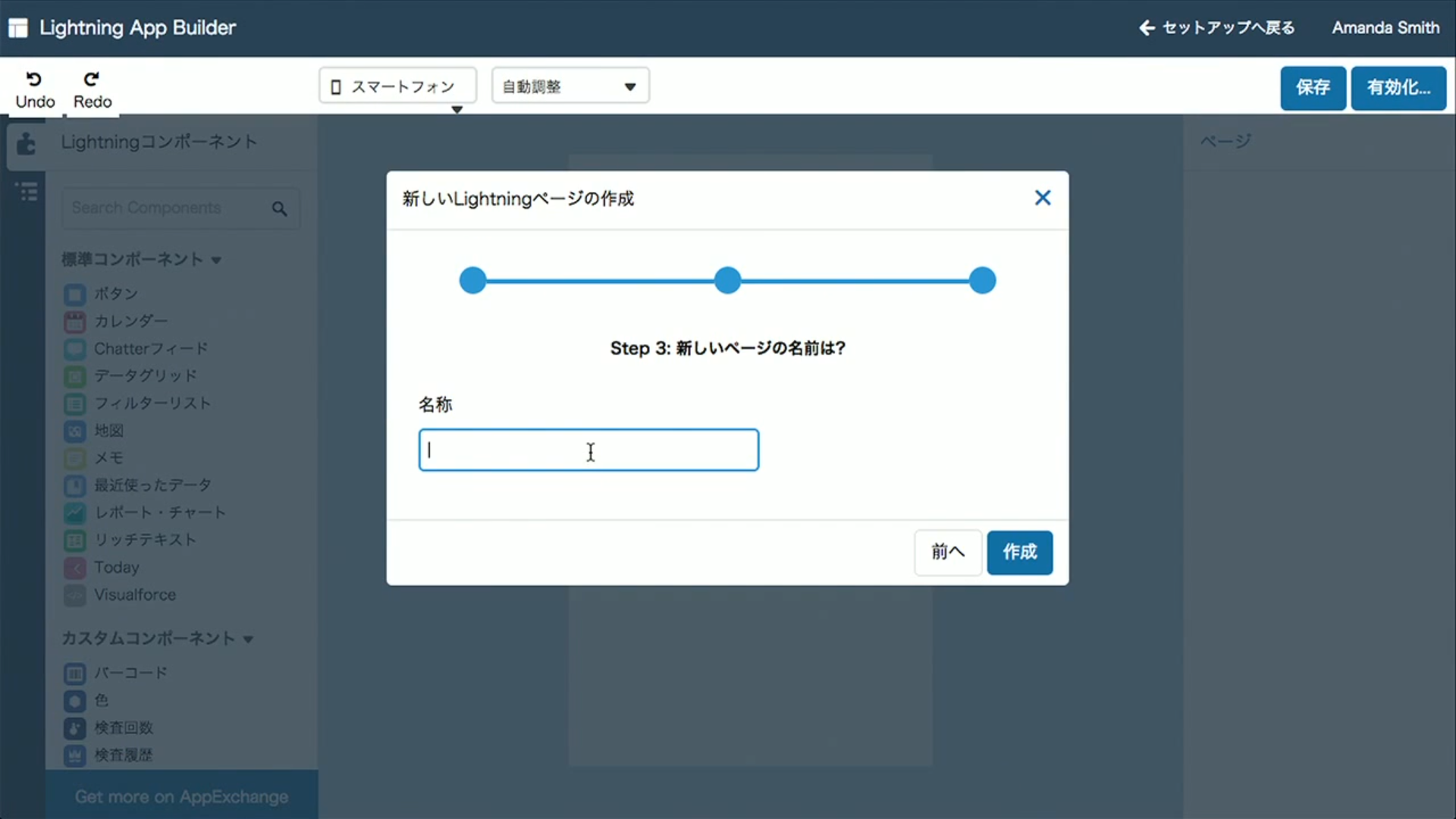
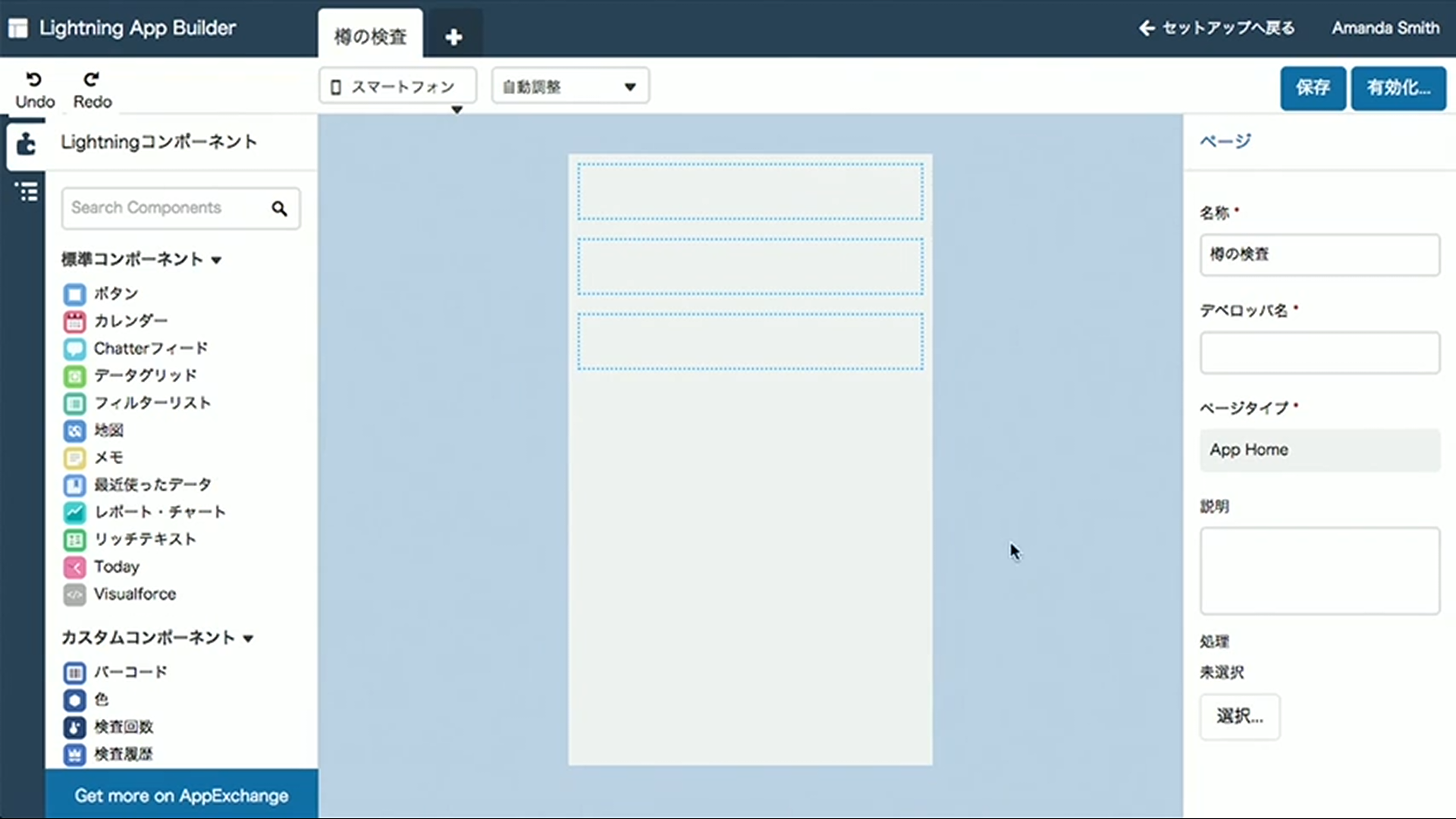
テンプレートを選択すると最後にページの名前を設定してドラッグ&ドロップによるページ作成が始まります。
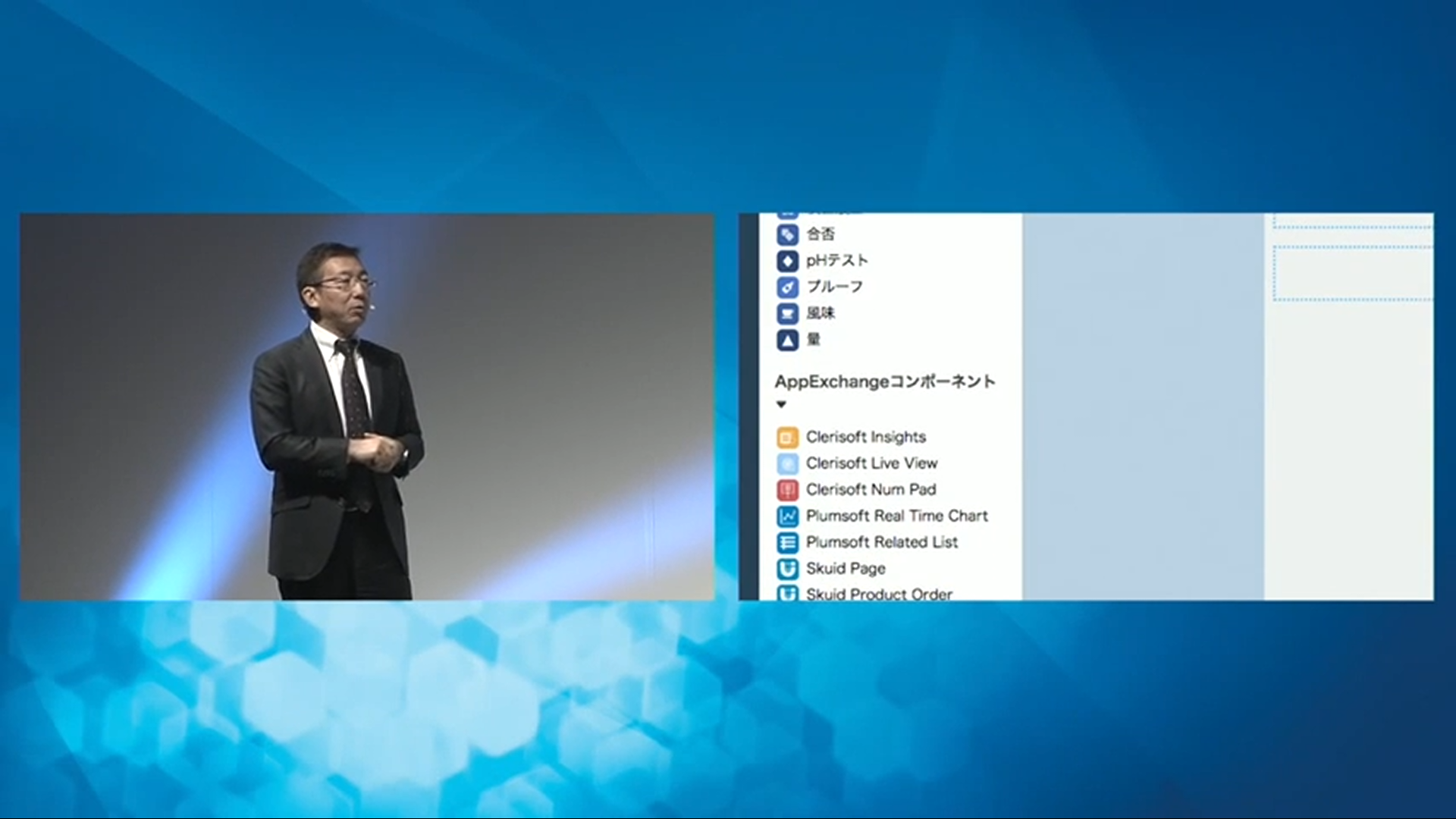
[標準コンポーネント], [カスタムコンポーネント] の下に [AppExchangeコンポーネント] が並んでいるのが分かります。
いままでは ユーザがD&Dで設定できてAppExchangeで公開できるUIはVisualforceページのみだった (カスタムコンポーネントでコンポーネント単位の公開はできるけど使用するのにコーディングが必要) のが、コンポーネント単位で公開しそこからユーザがD&Dでページに組み込むことができるようになるようです。
ページの設定の一番下に[処理]とありますが、Lightning Process Builderで作成した処理を割り当てたりできるのでしょうか。
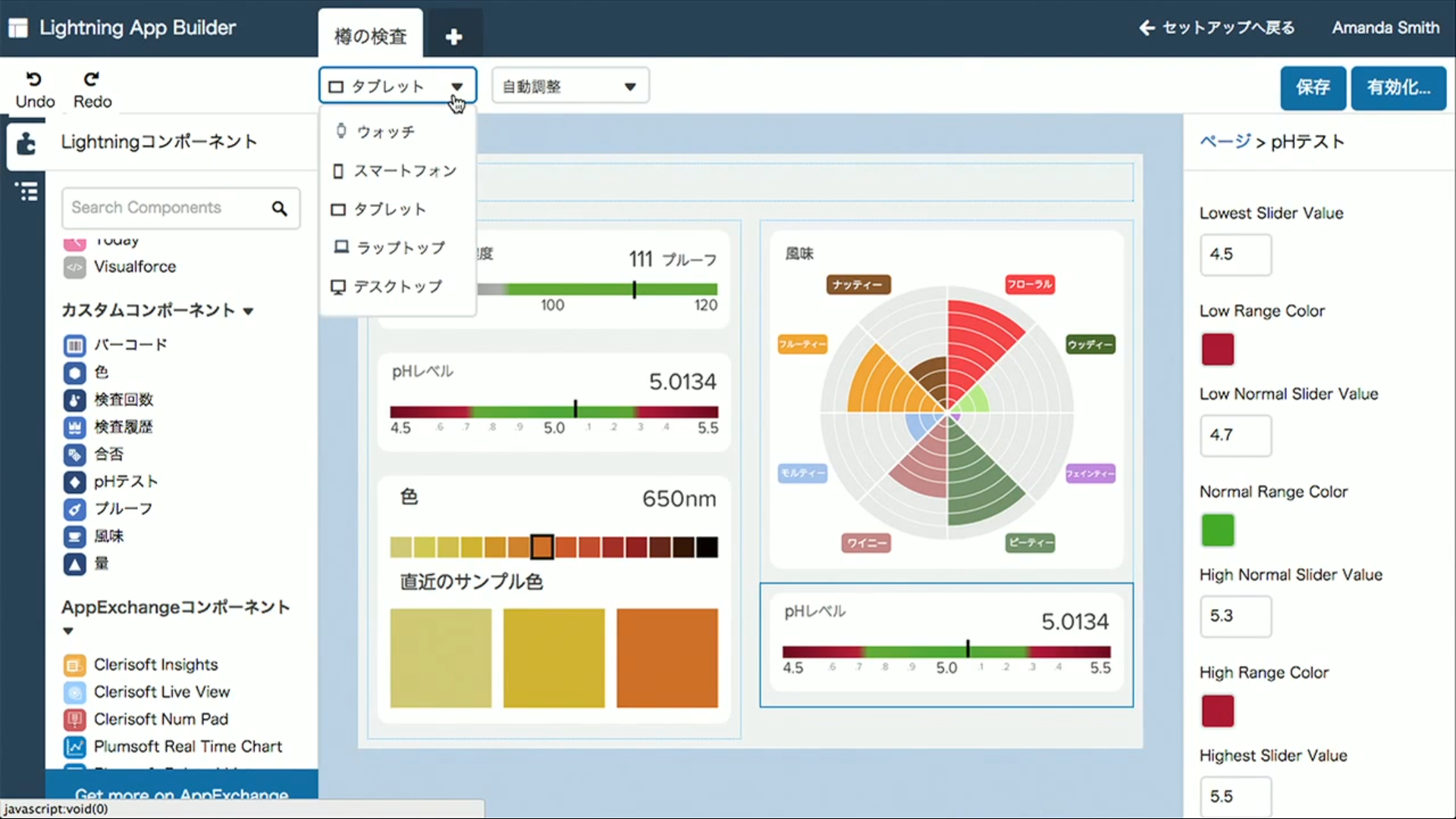
プレビューの端末を変更することもできます。
まとめ
いままでの Salesforce は AppExchange で公開されたものをコーディングなしで自組織に組み込むことのできるUIとしてはVisualforceページが最小単位だったと思いますが、テンプレートやコンポーネントなど、より小さな単位でAppExchangeで公開可能にすることを目指しているようです。